

CSSだけで利用できるスライドショーの紹介になります。
コピペでOKですし、コードも簡単なので活用の場は多いと思われます。
CSSコードの設置
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
div.slide-show { width: 640px; /* スライドショーの幅 */ max-width: 100%; /* スマホで表示が欠けないように */ margin: 10px auto; /* 中央揃え */ position: relative; } .slide-show img { animation: show 12s infinite; /* 12秒のスライドショーを繰り返し */ max-width: 100%; height: auto; opacity: 0; position: absolute; /* 画像を重ねて表示 */ left: 0; top: 0; } @keyframes show { 0% {opacity: 0} 17% {opacity: 1} 33% {opacity: 1} 50% {opacity: 0} } .slide-show img:nth-of-type(1) { position: relative; } .slide-show img:nth-of-type(2) { animation-delay: 0s; } .slide-show img:nth-of-type(3) { animation-delay: 4s; } .slide-show img:nth-of-type(4) { animation-delay: 8s; } |
まず、上記の9行目「animation: show 12s infinite」でスライドショー全体の秒数を設定します。
今回は1枚につき出現から消えるまで6秒間を用い、3枚使用するので全体の秒数を12秒とします。
え、6秒の3枚なら18秒だろ!って・・・?(´・ω・`)
ご指摘の通りなのですが、これには理由があるのです。
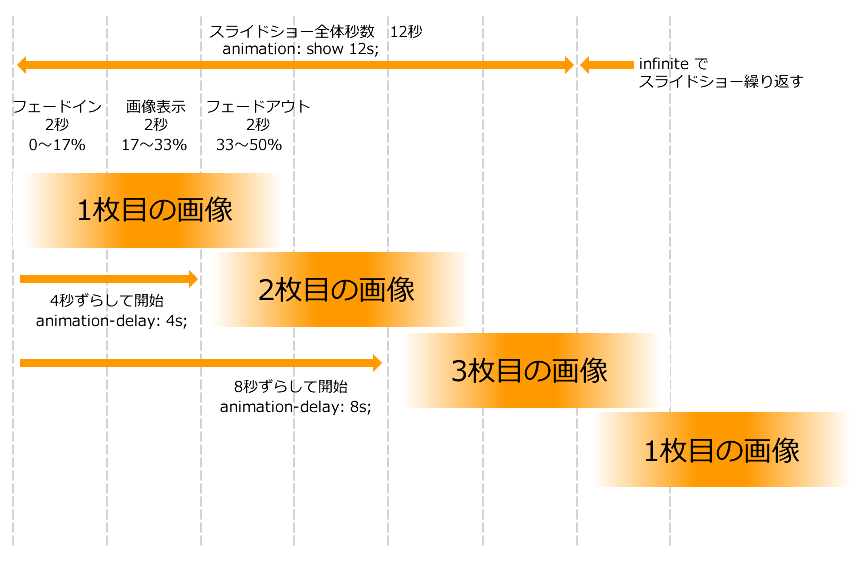
以下の図でその理由を説明しましょう。

今回は3枚のイラストのスライドショーなのですが、2枚目と3枚目の出現時はその前のスライドのフェードアウトに重なって出現します。
それゆえ、2枚目と3枚目の出現時に2+2で計4秒が重複するため消化されます。
同様にリピートされる1枚目も3枚目のフェードアウトに重なるため、2秒カット。これにより本来であれば18秒が計6秒カットの12秒ということになるのです。(簡単にいうと1枚につき4秒ということ。)
HTMLコードの設置
|
1 2 3 4 5 6 |
<div class="slide-show"> <img alt="" src="1枚目の画像のURL"><!– スペーサー画像のURL –> <img alt="" src="1枚目の画像のURL"> <img alt="" src="2枚目の画像のURL"> <img alt="" src="3枚目の画像のURL"> </div> |
htmlの記述では、1枚目のスライド画像のタグをあえて二つ記述する必要があります。
これは、スペーサー画像と呼ばれるもので、スライドショーの高さを確保するためのものです。(枠みたいなもの)
したがってタグの記述はスライド3枚であっても4枚分必要という事になります。
▼使用例▼
スライド枚数の増やし方
今回は3枚でのスライドショーですが、それ以上に増やしたい場合はcssの「.slide-show img:nth-of-type(4)」の記述をふやします。
4枚目であれば以下のようになりますね。
|
1 2 3 |
.slide-show img:nth-of-type(5) { animation-delay: 12s; } |
()内の数字を5にanimation-delay: 12s;を12秒目からスタートするようにして記述を追加します。
え、4枚目なのに()の中の数字が5なのがどうしてかって・・・?(´・ω・`)
それは、「slide-show img:nth-of-type(1)」の要素が1枚目のスライドではなく、スペーサー画像に適用されるからです。
実際の1枚目のスライドに適用されるCSSは「slide-show img:nth-of-type(2)」からになります。
その他、9行目の「animation: show 12s infinite;」も12秒から16秒に設定しなおしましょう。(スライドが1枚ふえるため・・・)
小難しいJSを用いずCSSのみで実装できるスライドショーなので、手軽に利用できるかと思われます。