

Font Awesomeとは
Font Awesomeとはウェブサイトやブログ、WordやPDFなどのドキュメントにも埋め込めるWebアイコンフォントです。
Webアイコンフォントとはpngやjpgといった画像とは異なり、拡大しても画質が粗くなることはなく、色やサイズなどを簡単に変えることができるイラストアイコンになります。
早速設置方法を見ていきましょう。
CDN読み込みによる下準備
まず以下のコードでFont Awesomeの必要コードを設置し読み込みます。設置する場所は</head>の前。ワードプレスであればheader.phpファイルになりますね。
|
1 2 |
<!--FontAwesome css--> <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> |
Font Awesomeより使用したいアイコンを選んで設置
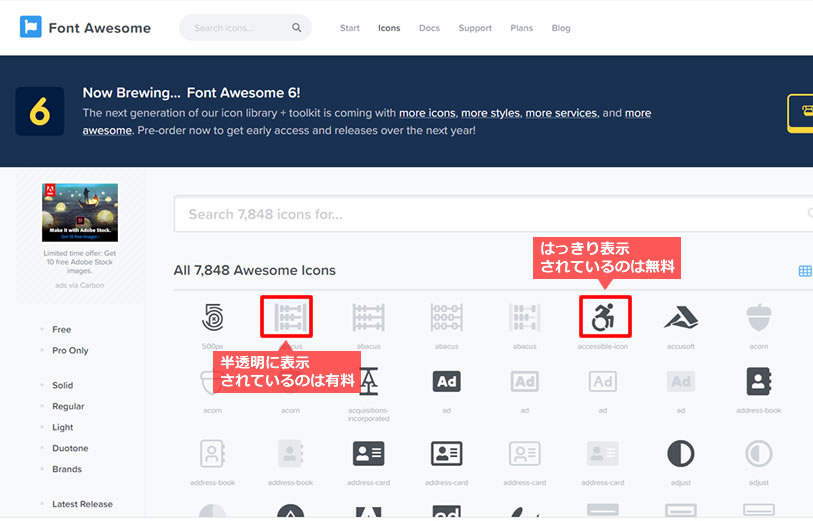
以下のFont Awesomeのサイトより使用したいアイコンを選べます。
https://fontawesome.com/icons?d=gallery
アイコンがはっきり現れてあるものと半透明なものが表示されてるかと思われますが、半透明のアイコンは有料のものになります。
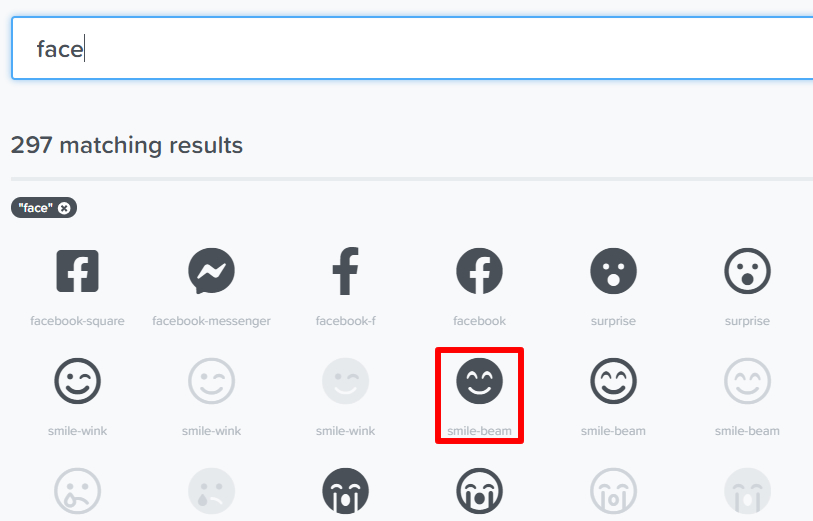
探したいアイコンがあれば上部の検索窓からジャンル別の検索も可能です。ここでは試しに顔アイコンを探すため、faceと検索します。残念なことに日本語検索には対応していないようです。
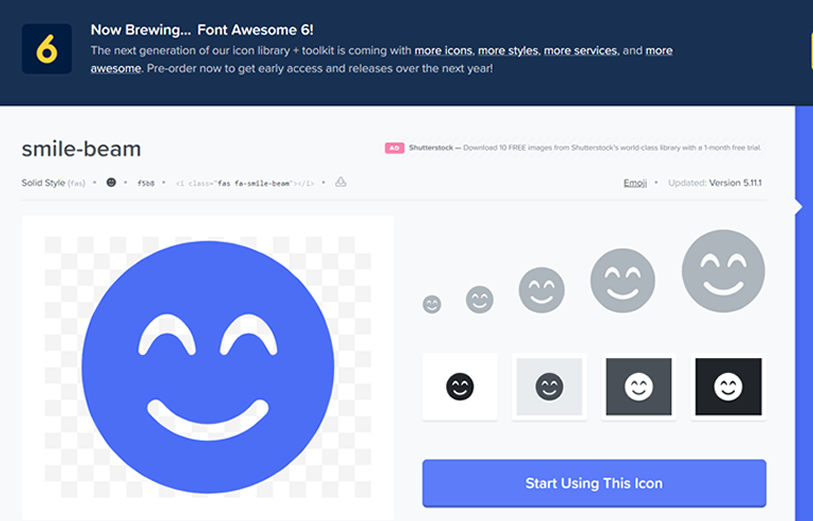
試しにsmile-beamのアイコンをクリックしみましょう。画面が以下に切り替わります。
この画面から『Start Using This Icon』とかかれたボタンを押しますと、ポップアップが立ち上がりますので、そこに表示されている『Copy this HTML to use this icon:』の表示の以下のソースをコピーして設置したいhtml箇所に貼り付けます。今回ですと以下のソースですね。
|
1 |
<i class="fas fa-smile-beam"></i> |
これで設置可能になります。➡
ただし、これだと大きさも小さいし、色も黒のままなので、大きさと色の変更もしてみましょう。
アイコンの大きさを変更する
アイコンの大きさ変更はi class=”~”内に以下の記述を入れることで変更できます。
fa-2x (2倍)
fa-3x (3倍)
fa-4x (4倍)
fa-5x (5倍)
記入例
|
1 |
<i class="fas fa-smile-beam fa-3x"></i> |
基本的に大きさは5段階まで変更可能となっておりますが、CSSで別途クラスタグを作成することで任意の大きさへの変更が可能です。
例えば6倍の大きさにしたいときには以下のようにCSSで作成し、
|
1 2 3 4 |
.big_6 { font-size: 6em ; } /*6倍の大きさに*/ |
以下のように設定します。
|
1 |
<i class="fas fa-bomb big_6"></i> |
アイコンの色を変更する
アイコンの色を変えたい時もCSSで別途任意のクラスタグを作成し追記することで変更が可能です。
|
1 2 |
.ic_red {color: red;} .ic_blue {color: blue;} |
|
1 |
<i class="fas fa-bomb ic_red"></i> |
アイコンに余白を付ける
見出しの冒頭にアイコンを設置した際、アイコンと文字の間が狭く窮屈に感じることがあるかと思われます。半角スペースを入れることも可能ですが、Font Awesomeではデフォルトで「fa-fw」というクラスタグを追加することで余白を追加できます。
|
1 2 3 4 |
<!-- 余白無し --> <i class="fas fa-smile-beam"></i>余白無しです。 <!-- 余白クラス追加 --> <i class="fas fa-smile-beam fa-fw"></i>余白をつけました。 |
余白無しです。
余白をつけました。
使い慣れると非常に便利でサイトに彩りを添えられるFontAwesome。活用する機会は多いかと思われます。(´・ω・`)