
サイトスクロールすると小見出しの部分がシューっとマーカーが引かれたりするエフェクトあるよね?ワードプレスではプラグインでそんな機能のものもあるけど、あまりプラグイン増やすとサイトが重くなったりするし・・・・なんとかならないかな・・・?

スクロールマーカーアニメーションだね。cssとJqueryの組み合わせでプラグインを使わずとも比較的簡単に実装できるよ。
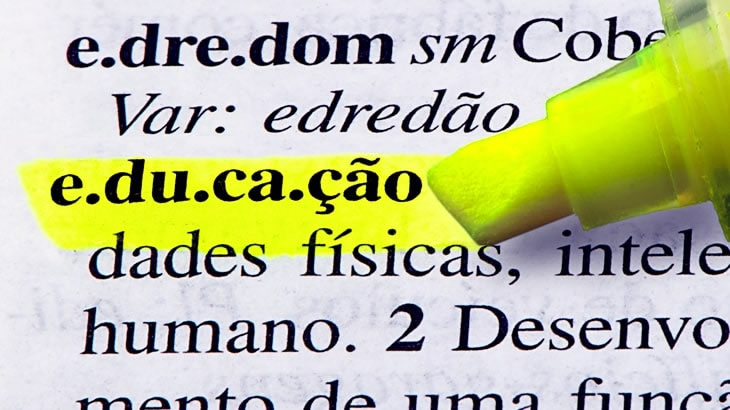
今回はcssとJqueryによるスクロールマーカーアニメーションになります。こちらはマーカーの表記部分をcssで作成し、該当箇所にスクロールで近づいたらマーカーを段階的に表示していく仕掛けをJSで作成するものになります。
Jqueryの読み込み
とりあえず、Jqueryが必要ですので下記のように</head>の上にJqueryを読み込ませます(CDN)。
|
1 2 |
<!--jquery--> <script src="https://code.jquery.com/jquery-3.3.1.js"></script> |
cssでマーカーデザイン作成
つぎにcssでマーカーのデザインを作成します。以下の記述になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/*マーカーアニメーション*/ .marker-animation.active{ background-position: -100% .5em; } .marker-animation { background-image: -webkit-linear-gradient(left, transparent 50%, rgb(255,250,153) 50%); background-image: -moz-linear-gradient(left, transparent 50%, rgb(255,250,153) 50%); background-image: -ms-linear-gradient(left, transparent 50%, rgb(255,250,153) 50%); background-image: -o-linear-gradient(left, transparent 50%, rgb(255,250,153) 50%); background-image: linear-gradient(left, transparent 50%, rgb(255,250,153) 50%); background-repeat: repeat-x; background-size: 200% .8em; background-position: 0 .5em; transition: all 10s ease; font-weight: bold; } |
このcssの rgb(255,250,153) 50%のカッコの中の3種類の数字を変更することで、色を変えられます。RGBでの色の再現になっているため、色の数字がわからなかったら以下のサイトを参考にするといいでしょう。ちなみに50%という表示は透明度になります。
参 考
transition: all 10s ease; となっている10sの数字はアニメーションの速度を表しています。このサイトでは10秒かけてマーカーを引くという仕掛けですが、数字を変更することで速度を変える事も可能です。
JSによるスクロールマーカーアニメの再現
つぎにJSでスクロールマーカーアニメーションを起こす仕掛けを作成します。</body>の上に以下を記述しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!-- スクロールマーカーアニメーション --> <script> $(window).scroll(function (){ $(".marker-animation").each(function(){ var position = $(this).offset().top; //ページの一番上から要素までの距離を取得 var scroll = $(window).scrollTop(); //スクロールの位置を取得 var windowHeight = $(window).height(); //ウインドウの高さを取得 if (scroll > position - windowHeight){ //スクロール位置が要素の位置を過ぎたとき $(this).addClass('active'); //クラス「active」を与える } }); }); </script> |
つぎにJSでスクロールマーカー
Htmlへの記述
これで準備がととのいました。実際の実装は記述したい文章にクラスタグで以下のように囲ってあげます。
|
1 |
<span class="marker-animation">マーカーさせたい文章</span> |
▼ 実装デモ ▼
スクロールマーカーアニメーションキタ━━━━(゚∀゚)━━━━!!